はてなブログで記事の画像に枠線をつける方法
画面キャプチャなどをした時など、白背景の画像だったりした場合に境界が分かりずらく視認性が良くないので、張り付けた画像に枠線を付けることにしました。
設定方法は本記事でも解説しますが、こちらの記事を参考にさせて頂きました。
参考記事:
画像に枠線を付けるため流れ
Before・Afterの画像はこちら
画像は本ブログの記事「【入門】コンテンツ・プラットフォーム「note」の登録方法」から引っ張ってきました。
Before画像

Afterの画像

詳細設定ページを開く
ダッシュボードの「設定」をクリックし、設定ページが表示されたら、「詳細設定」をクリックします。

コードを設置する
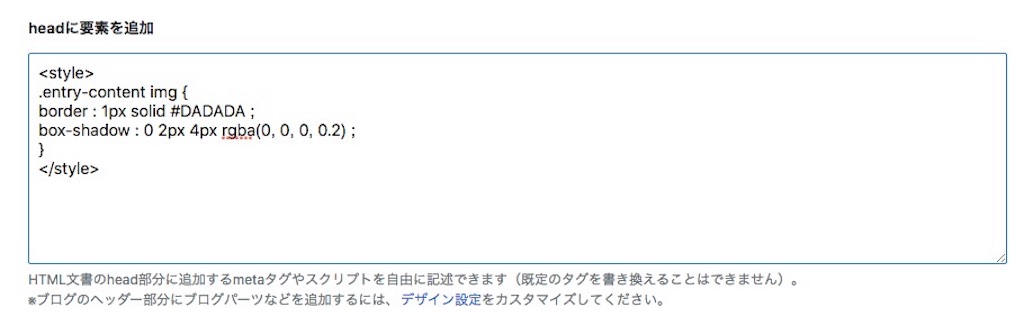
「詳細設定」ページを下にスクロールすると、「headに要素を追加」という欄があるので、その中に以下のコードを設置します。
img {
border : 1px solid #DADADA ;
box-shadow : 0 2px 4px rgba(0, 0, 0, 0.2) ;
}
こんな感じですね。

後は、下にスクロールして「変更」ボタンをクリックして完了です。
めちゃくちゃ簡単でしたね。
せっかく画像を張り付けるなら見やすい方が良いのは間違いないので、枠線がなくて見えづらい場合は設定しておきましょう。
以上でーす。
